Продолжая рассказывать о том как усовершенствовать свой блог хотел бы рассказать о так называемой языковой панели "Google translate widget", вы наверно видели на зарубежных блогах область где расположены флаги различных стран, кликая на которые мы получаем необходимый нам перевод статьи. Я нахожу этот элемент улучшения блога очень полезным, так ваши статьи смогут читать посетители не владеющие русским языком. Вот так он выглядит.

Так вот расскажу о нескольких способах как сделать такое же у себя в блоге. Два способа практически одинаковы, разница лишь в разном коде виджета.
Итак приступим:
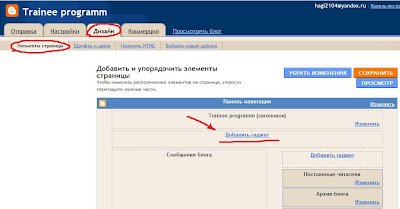
1.Войдя в свой блог, заходим в настройки вкладка Дизайн / Элементы страницы нажимаем на Добавить Гаджет в том месте где мы хотим видеть наши флажки. Это может быть заметное место около шапки блога либо не заметное как на этом блоге - в низу страницы.

2. В открывшемся окне выбора гаджетов выбираем HTML/JavaScript(скрипт позволяющий прописывать свои коды гаджетов, либо брать готовые коды, как я вам предлагаю)

3. В появившемся окне, называем нашу панель по желанию (например "Перевести Блог"), а окне ниже копируем и вставляем следующий код:
<form action="http://www.google.com/translate"><script language="JavaScript">
<!--
document.write ("<input name=u value="+location.href+" type=hidden>")
// -->
</script><input name="u" value="http://bloggfast.blogspot.com/2011/05/blog-post_6677.html" type="hidden">
<input name="hl" type="hidden" value="en"><input name="ie" type="hidden" value="UTF8"><input name="langpair" type="hidden"><input height="20" name="langpair" onclick="this.form.langpair.value=this.value" src="http://photos1.blogger.com/img/43/1633/320/13539949_e76af75976.jpg" title="French" type="image" value="en|fr" width="30"><input height="20" name="langpair" onclick="this.form.langpair.value=this.value" src="http://photos1.blogger.com/img/43/1633/320/13539933_041ca1eda2.jpg" title="German" type="image" value="en|de" width="30"><input height="20" name="langpair" onclick="this.form.langpair.value=this.value" src="http://photos1.blogger.com/img/43/1633/320/13539953_0384ccecf9.jpg" title="Italian" type="image" value="en|it" width="30"><input height="20" name="langpair" onclick="this.form.langpair.value=this.value" src="http://photos1.blogger.com/img/43/1633/320/13539966_0d09b410b5.jpg" title="Portuguese" type="image" value="en|pt" width="30"><input height="20" name="langpair" onclick="this.form.langpair.value=this.value" src="http://photos1.blogger.com/img/43/1633/320/13539946_2fabed0dbf.jpg" title="Spanish" type="image" value="en|es" width="30"><input height="20" name="langpair" onclick="this.form.langpair.value=this.value" src="http://photos1.blogger.com/img/43/1633/320/13539955_925e6683c8.jpg" title="Japanese" type="image" value="en|ja" width="30"><input height="20" name="langpair" onclick="this.form.langpair.value=this.value" src="http://photos1.blogger.com/img/43/1633/320/13539958_3c3b482c95.jpg" title="Korean" type="image" value="en|ko" width="30"><input height="20" name="langpair" onclick="this.form.langpair.value=this.value" src="http://photos1.blogger.com/img/43/1633/320/14324441_5ca5ce3423.jpg" title="Chinese Simplified" type="image" value="en|zh-CN" width="30"><input height="20" name="langpair2" onclick="this.form.langpair.value=this.value" src="http://farm4.static.flickr.com/3043/2347434064_0d36a04624_o.gif" title="Arabic" type="image" value="en|ar" width="30">
</form>
Теперь ваш переводчик (Google translate gadget) работает.Второй переводчик, как по мне, более красивый, так как флажки ярче и принимают прозрачный вид при наведении на них стрелки мыши. А также в нем встроен русско-английский переводчик. В этом коде вам не нужно ничего менять так как этот код сложнее, мы переделали его, чтобы он работал для русских блогов. Процедура создания этого гаджета абсолютно идентична, разве что вам необходимо будет ввести другой код в "HTML/JavaScript". А именно:
<style>
.google_translate img {
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
border:0;
}
.google_translate:hover img {
filter:alpha(opacity=30);
-moz-opacity: 0.30;
opacity: 0.30;
border:0;
}
.google_translatextra:hover img {
filter:alpha(opacity=0.30);
-moz-opacity: 0.30;
opacity: 0.30;
border:0;
}
</style>
<div><a class="google_translate" href="http://www.blogger.com/post-edit.g?blogID=8847484052048236285&postID=5493073594518834056#" rel="nofollow" target="_blank" title="English"><img align="absBottom" alt="English" border="0" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqeDwD2uDWf7gzxzZaLFTZYM3LU2XE6irDCSUt9cEemv-ITIUyKjxHT38o3rdrGQqNjigRNsbVpyP4Q3B44O2m6CUuV_3JBwKllfytEGk4bGfBjjI6_QvLBRyhgnIwoDzk70M5S68dnBE/?imgmax=800" style="cursor: pointer; margin-right: 13px;" title="English" width="24"></a><a class="google_translate" href="http://www.blogger.com/post-edit.g?blogID=8847484052048236285&postID=5493073594518834056#" rel="nofollow" target="_blank" title="French"><img align="absBottom" alt="French" border="0" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHYZuRa5LtPFG7Slnbwl9XmpIUuA0q-chkUGrNlDTpDLEu7rHLtyBcx8G88Cm33usifSSEESupGzkGHNqTEzkazlaCGLU-fajhGLCGCXKzz_asRBJ1IlQ_jbCLOkXE_5i1gkH88Z-ih1A/?imgmax=800" style="cursor: pointer; margin-right: 13px;" title="French" width="24"></a><a class="google_translate" href="http://www.blogger.com/post-edit.g?blogID=8847484052048236285&postID=5493073594518834056#" rel="nofollow" target="_blank" title="German"><img align="absBottom" alt="German" border="0" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiUqzpAGxi5tVtQWkN54d6-q_Qo6gQgXfKgLvYs_63KdWmCSCVwqFtdyl22k8fM1UvOzHWSqys3YUxSrOKDv6-BOrQ4yGtOdGcIxvlMY8KFGQ7biIXWPTipEWW84JBUXC7eH4IG8GIH0bkh/?imgmax=800" style="cursor: pointer; margin-right: 13px;" title="German" width="24"></a><a class="google_translate" href="http://www.blogger.com/post-edit.g?blogID=8847484052048236285&postID=5493073594518834056#" rel="nofollow" target="_blank" title="Spain"><img align="absBottom" alt="Spain" border="0" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTmWLIYHw8hH25GByo1yGLGhCIBbTX_z6mS6MXDBy8QjBBddpwKJ0jrRFxHLkY91UHAAJJQiRmmN90Y0kv0CVrtUh_5M9RXC99Tz5jse4LAnsCFth1fzeOvBVZD7nJkQpwL_SVPoM9jEjR/?imgmax=800" style="cursor: pointer; margin-right: 13px;" title="Spain" width="24"></a><a class="google_translate" href="http://www.blogger.com/post-edit.g?blogID=8847484052048236285&postID=5493073594518834056#" rel="nofollow" target="_blank" title="Italian"><img align="absBottom" alt="Italian" border="0" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4LsJgrAYkZcNviFQ5Q0TsErW3TDoPprgS2lvIApLd6z4ez19gTOQLS3ESmr1VdzokZpi1mM3ddDmWIu7QGBRMvvRM-ApPLOEd-HoWFBXmOL-3qXAOvVzpsQyXvo8Dxy9ISkiGPF6lxuQ/?imgmax=800" style="cursor: pointer; margin-right: 13px;" title="Italian" width="24"></a><a class="google_translate" href="http://www.blogger.com/post-edit.g?blogID=8847484052048236285&postID=5493073594518834056#" rel="nofollow" target="_blank" title="Dutch"><img align="absBottom" alt="Dutch" border="0" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfbbZtUsRDcmKIcDuOLQVeME1iuB8eNzM0RPwp7tnU5fSq0Cwvoq70SJaE6Q64kkW8Tst2x04MUR8ftEmyPK_qYiuGfsySuD19SWQZ03lu7eI-aiNSpy3q5QuRg6uDMIVg5haSCyTaEkI/?imgmax=800" style="cursor: pointer; margin-right: 13px;" title="Dutch" width="24"></a><a class="google_translate" href="http://www.blogger.com/post-edit.g?blogID=8847484052048236285&postID=5493073594518834056#" rel="nofollow" target="_blank" title="Russian"><img align="absBottom" alt="Russian" border="0" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOrwvexNSVtgPOEQ6C9inLlAr29Hinj1GdKSuQu2T3yo7nmN9b3Cfghuz68TTuT5AcvfxhJOcHvKDPS088KVTm0N1Qx7Hz9AoZBXp6Ul6jXVTzLb2lZo-rAfXHuIP0Ppk2bNJWc-j1OQ0/?imgmax=800" style="cursor: pointer; margin-right: 13px;" title="Russian" width="24"></a><a class="google_translate" href="http://www.blogger.com/post-edit.g?blogID=8847484052048236285&postID=5493073594518834056#" rel="nofollow" target="_blank" title="Portuguese"><img align="absBottom" alt="Portuguese" border="0" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEggx0LAd2-ovcgtgCxgQtRQgnmE7WYwSms7FMjBlXyCEavtcLwdE2XNs3xQaCX6yjtMBS1vEICRDL9TfRJ11mVNc1KcS86AAOuUiC9yA43A7qOwS5IlmuY-ejPWkXHcmIKPR3qjxifUZnQ/?imgmax=800" style="cursor: pointer; margin-right: 13px;" title="Portuguese" width="24"></a><a class="google_translate" href="http://www.blogger.com/post-edit.g?blogID=8847484052048236285&postID=5493073594518834056#" rel="nofollow" target="_blank" title="Japanese"><img align="absBottom" alt="Japanese" border="0" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8gDXwdaHOskamJuxbjhEgpmClKuArk_BRmkLMwBSsTiQhbLBysgBqMvVcZPdTcIjj2uGqQqrqf8n_p_5nxDXyEvWlDOJU2jBjrS8He6fR17GSAGuh87n3iBS7VY-gRzST-BtIIO-IhkB6/?imgmax=800" style="cursor: pointer; margin-right: 13px;" title="Japanese" width="24"></a><a class="google_translate" href="http://www.blogger.com/post-edit.g?blogID=8847484052048236285&postID=5493073594518834056#" rel="nofollow" target="_blank" title="Korean"><img align="absBottom" alt="Korean" border="0" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPqrSSzvE1VFkkVa97WMyy2CK1hLDzNJlPmFWt9pIr5gvoe6bhvKF2J0fUeJWC6UKjd60D-TzOyRIhWA6Uoxzlprqn9MaQ_cVVTTxbSqi_hiSWSLK-SN_rz2NAPIaql3d2YlFuheP1rZM/?imgmax=800" style="cursor: pointer; margin-right: 13px;" title="Korean" width="24"></a>
<a class="google_translate" href="http://www.blogger.com/post-edit.g?blogID=8847484052048236285&postID=5493073594518834056#" rel="nofollow" target="_blank" title="Arabic"><img align="absBottom" alt="Arabic" border="0" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKayKeiBMVjr3rjmD4AANmEWps8vnASF_2Lu67791-zSsWg-96l0pM6vink0LFV7Y8ppGhibPtzpgAttEz7lozqMTcyziACtjpZtoEHnlqpL6X3a3LLVvDdyjq-I70W_5a8tk3oYtvulQ/?imgmax=800" style="cursor: pointer; margin-right: 13px;" title="Arabic" width="24"></a><a class="google_translate" href="http://www.blogger.com/post-edit.g?blogID=8847484052048236285&postID=5493073594518834056#" rel="nofollow" target="_blank" title="Chinese Simplified"><img align="absBottom" alt="Chinese Simplified" border="0" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQWVMv9ousGpOsT2HNBVfkkVvjolWRULghskUOKIhEF_zcsKJZc0zIx8w8_tLjDWhiw0XS7sv657KEpI1r_RpOyIYGKdgDaDLh2fF20gBWID9VXVZfHUv_o6lWpP8vzWLk6AgvNwAAWpk/?imgmax=800" style="cursor: pointer; margin-right: 13px;" title="Chinese Simplified" width="24"></a>
</div>
Страницы на иностранном языке индексируются поисковой системой и иногда вы будете иметь посетителей из других стран. Вот и все , пользуйтесь с удовольствием.
На другом блоге не работает, в чем баг?
ОтветитьУдалитьУ тебя в блоге стоит защита от копирования.
ОтветитьУдалитьКопируешь код и такая мура выходит а переписывать в ручную лень.
Вот он почему у других не работает.
нет никакой защиты!
ОтветитьУдалитьпочему не работает то? при выборе флажка пишет - "У вашего текущего аккаунта (@gmail.com) нет разрешений на просмотр этой страницы.
ОтветитьУдалитьЧтобы войти в другой аккаунт, нажмите здесь"
Гугул глючит. Вы наверное сразу в нескольких аккаунтах залогинены.
ОтветитьУдалитьУ меня тоже самое. По 2 варианту не вышло. Правда у меня несколько аккаунтов в Гугле.
ОтветитьУдалитьmuchas gracias)
ОтветитьУдалить