Обещал рассказать о виджете Расскажи другу о сайте. Действительно виджет очень полезен, и по отзывам зарубежных блоггеров может увеличить посещаемость блога в два, а то и три раза. Как он действует? Один посетитель которому понравилась статья, сообщает о ней своим 5 друзьям, из них хотя бы один сделает тоже самое и вот лавина посетителей хлынула к вам. К сожалению продукта на русском языке нет, но установить его на английском и пользоваться им очень просто. После установки виджета у вас на странице появится аккуратная кнопка,
название для которой вы сможете написать на русском, например"Расскажи о сайте друзьям", такое название сразу заинтересует вашего читателя, после ее нажатия откроется дополнительно окно, где вашему посетителю необходимо будет выбрать способ оповещения друзей (у нас это как правило Email), а затем ввести email 5ти друзей и нажать отправить, как этим пользоваться я сейчас тщательно расскажу.
1. Для начала зайдем на страницу сервиса TellAFriend.
2. На главной странице найдите ссылку Get Your Free Button ,

После нажатия откроется окно регистрации, в верху страницы буде рассказываться про дополнительный платные сервисы, не переживайте. сервис расскажи другу о сайте абсолютно бесплатный.
3. Затем заполняем форму, и выбираем стиль нашей кнопки. На картинке все дополнительно описано, можете посмотреть, однако распишу дополнительно самое важное здесь:
Text or Image:(выбираем вид, текст или картинка)
Choose a Style:(выбираем стиль)
Start Page:(Очень важный пункт. Он определяет какой будет страница после нажатия на кнопку на вашем блоге, рекомендую выбирать Enter friends emails, будет открываться окно в котором посетитель вводит 5 email своих друзей и свой).
Button Placement:(выбираете сервис которым пользуетесь, в нашем случае on a blog, после чего машина автоматически добавит окно в котором надо выбратьblogger)
Enter your e-mail address:(вводим свой email)
Нажимаем Get my Button.

4. В следующем окне вы получите скрипт вашей кнопки, который можно установить как описано в статье "Календарь для блога" , однако разработчики сервиса, предлагаю более простой способ , с помощью нажатия кнопки Add Button to my Blog, нажав ее вам автоматически установят кнопку в блог(чтобы она работала, вы должны предворительно зайти на свой блог), вы перейдете в следующее окно

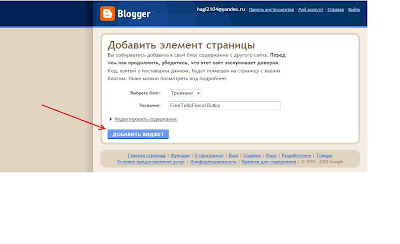
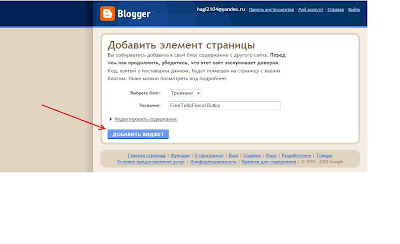
5. После нажатия на кнопку откроется окно установки виджета, вназвании вы можете ввести желаемое название для виджета, в окнеВыбрать блог выбираем необходимый нам блог и нажимаем добавить виджет.

6. И вот виджет установлен. В настройках вашего блога в строке виджета введите еще раз название для виджета и нажмите сохранить.
Кнопка в блоге будет выглядеть примерно вот так:

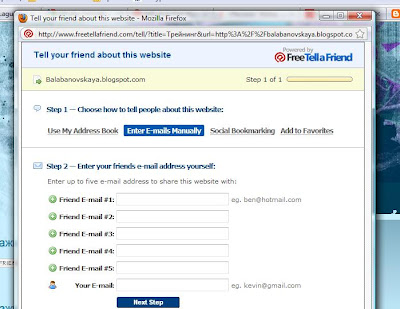
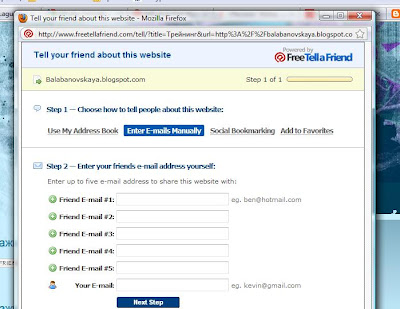
Когда посетитель нажмет на кнопку перед ним появится следующее окно:

вверху выбран пункт Enter E-mails, а ниже пять строчек где пожелавший поделится информацией о блоге читатель должен ввести 5 email ов своих друзей, и в последнем окне должен ввести свою почту, затем нажать Next Setup
Появляется окно редактирования письма где:
Subject(тема письма-вводим вручную)
Message(письмо - пишем например "Привет, смотри какой блог")
Ссылка в письме на ваш блог будет вставляться автоматически, так что изменять придется только содержание текста.
Ниже поля текста галочкой можно отметить Send a copy of this email to myself(выслать копию письма мне)
Нажимаем Send E-mails

И все вы поделились со своими друзьями информацией о сайте. Надеюсь информация будет для вас полезной и вы будете использовать этот виджет.
P.S. Рекомендую после установки виджета написать статью в вашем блоге как пользоваться кнопкой.
название для которой вы сможете написать на русском, например"Расскажи о сайте друзьям", такое название сразу заинтересует вашего читателя, после ее нажатия откроется дополнительно окно, где вашему посетителю необходимо будет выбрать способ оповещения друзей (у нас это как правило Email), а затем ввести email 5ти друзей и нажать отправить, как этим пользоваться я сейчас тщательно расскажу.
1. Для начала зайдем на страницу сервиса TellAFriend.
2. На главной странице найдите ссылку Get Your Free Button ,

После нажатия откроется окно регистрации, в верху страницы буде рассказываться про дополнительный платные сервисы, не переживайте. сервис расскажи другу о сайте абсолютно бесплатный.
3. Затем заполняем форму, и выбираем стиль нашей кнопки. На картинке все дополнительно описано, можете посмотреть, однако распишу дополнительно самое важное здесь:
Text or Image:(выбираем вид, текст или картинка)
Choose a Style:(выбираем стиль)
Start Page:(Очень важный пункт. Он определяет какой будет страница после нажатия на кнопку на вашем блоге, рекомендую выбирать Enter friends emails, будет открываться окно в котором посетитель вводит 5 email своих друзей и свой).
Button Placement:(выбираете сервис которым пользуетесь, в нашем случае on a blog, после чего машина автоматически добавит окно в котором надо выбратьblogger)
Enter your e-mail address:(вводим свой email)
Нажимаем Get my Button.

4. В следующем окне вы получите скрипт вашей кнопки, который можно установить как описано в статье "Календарь для блога" , однако разработчики сервиса, предлагаю более простой способ , с помощью нажатия кнопки Add Button to my Blog, нажав ее вам автоматически установят кнопку в блог(чтобы она работала, вы должны предворительно зайти на свой блог), вы перейдете в следующее окно

5. После нажатия на кнопку откроется окно установки виджета, вназвании вы можете ввести желаемое название для виджета, в окнеВыбрать блог выбираем необходимый нам блог и нажимаем добавить виджет.

6. И вот виджет установлен. В настройках вашего блога в строке виджета введите еще раз название для виджета и нажмите сохранить.
Кнопка в блоге будет выглядеть примерно вот так:

Когда посетитель нажмет на кнопку перед ним появится следующее окно:

вверху выбран пункт Enter E-mails, а ниже пять строчек где пожелавший поделится информацией о блоге читатель должен ввести 5 email ов своих друзей, и в последнем окне должен ввести свою почту, затем нажать Next Setup
Появляется окно редактирования письма где:
Subject(тема письма-вводим вручную)
Message(письмо - пишем например "Привет, смотри какой блог")
Ссылка в письме на ваш блог будет вставляться автоматически, так что изменять придется только содержание текста.
Ниже поля текста галочкой можно отметить Send a copy of this email to myself(выслать копию письма мне)
Нажимаем Send E-mails

И все вы поделились со своими друзьями информацией о сайте. Надеюсь информация будет для вас полезной и вы будете использовать этот виджет.
P.S. Рекомендую после установки виджета написать статью в вашем блоге как пользоваться кнопкой.
Комментарии
Отправить комментарий