В прошлых статьях мы уже рассказывали как сделать ваш блог уникальным, в статьях Чат и мини чат для блога, Как установить часы для блога... Если вас привлекли часы, то вас определенно заинтересует календарь для блога. Итак в этой статье рассажу и покажу как вставить календарь в блог. Далее в статье приведу скриншоты календарей для блога, и скрипты к ним.Для того чтобы вставить флэш календарь для блога вам необходимо скопировать скрипт относящийся к понравившемуся вам календарю и вставить его как виджет в ваш блог.Для этого вам необходимо перейти в вашем блоге в Настройки/Дизайн/Элементы страници и нажать на Добавить виджет в том месте где вы ходите видеть ваш календарь для блога например вот так:

Затем выбираем HTML/JavaScript

В появившемся окне в строке Заголовок введите название для вашего календаря, в поле Содержание вставьте скрипт понравившегося календаря и нажмите сохранить, и у вас появится календарь для блога.

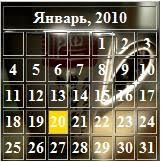
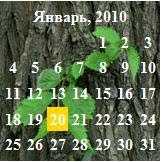
Скрипты календарей для блога:

<iframe name="lines.net.ua" src="http://lines.net.ua/pages/calendar.php?bg=83.gif<ype=&mcolor=7&fcolor=3" height=160 width=160 scrolling=no frameborder=0></iframe>

<iframe name="lines.net.ua" src="http://lines.net.ua/pages/calendar.php?bg=81.gif<ype=&mcolor=5&fcolor=1" height=160 width=160 scrolling=no frameborder=0></iframe>

<iframe name="lines.net.ua" src="http://lines.net.ua/pages/calendar.php?bg=67.gif<ype=1&mcolor=14&fcolor=2" height=160 width=160 scrolling=no frameborder=0></iframe>

<iframe name="lines.net.ua" src="http://lines.net.ua/pages/calendar.php?bg=64.gif<ype=1&mcolor=5&fcolor=1" height=160 width=160 scrolling=no frameborder=0></iframe>

<iframe name="lines.net.ua" src="http://lines.net.ua/pages/calendar.php?bg=60.gif<ype=0&mcolor=14&fcolor=2" height=160 width=160 scrolling=no frameborder=0></iframe>

<iframe name="lines.net.ua" src="http://lines.net.ua/pages/calendar.php?bg=53.gif<ype=0&mcolor=3&fcolor=2" height=160 width=160 scrolling=no frameborder=0></iframe>

<iframe name="lines.net.ua" src="http://lines.net.ua/pages/calendar.php?bg=45.gif<ype=&mcolor=14&fcolor=2" height=160 width=160 scrolling=no frameborder=0></iframe>

<iframe name="lines.net.ua" src="http://lines.net.ua/pages/calendar.php?bg=30.gif<ype=0&mcolor=5&fcolor=2" height=160 width=160 scrolling=no frameborder=0></iframe>

<iframe name="lines.net.ua" src="http://lines.net.ua/pages/calendar.php?bg=20.gif<ype=1&mcolor=5&fcolor=2" height=160 width=160 scrolling=no frameborder=0></iframe>

<iframe name="lines.net.ua" src="http://lines.net.ua/pages/calendar.php?bg=9.gif<ype=&mcolor=5&fcolor=4" height=160 width=160 scrolling=no frameborder=0></iframe>

<iframe name="lines.net.ua" src="http://lines.net.ua/pages/calendar.php?bg=8.gif<ype=1&mcolor=14&fcolor=3" height=160 width=160 scrolling=no frameborder=0></iframe>
Надуюсь вы найдете подходящий вашему блогу календарь.

Затем выбираем HTML/JavaScript

В появившемся окне в строке Заголовок введите название для вашего календаря, в поле Содержание вставьте скрипт понравившегося календаря и нажмите сохранить, и у вас появится календарь для блога.

Скрипты календарей для блога:

<iframe name="lines.net.ua" src="http://lines.net.ua/pages/calendar.php?bg=83.gif<ype=&mcolor=7&fcolor=3" height=160 width=160 scrolling=no frameborder=0></iframe>

<iframe name="lines.net.ua" src="http://lines.net.ua/pages/calendar.php?bg=81.gif<ype=&mcolor=5&fcolor=1" height=160 width=160 scrolling=no frameborder=0></iframe>

<iframe name="lines.net.ua" src="http://lines.net.ua/pages/calendar.php?bg=67.gif<ype=1&mcolor=14&fcolor=2" height=160 width=160 scrolling=no frameborder=0></iframe>

<iframe name="lines.net.ua" src="http://lines.net.ua/pages/calendar.php?bg=64.gif<ype=1&mcolor=5&fcolor=1" height=160 width=160 scrolling=no frameborder=0></iframe>

<iframe name="lines.net.ua" src="http://lines.net.ua/pages/calendar.php?bg=60.gif<ype=0&mcolor=14&fcolor=2" height=160 width=160 scrolling=no frameborder=0></iframe>

<iframe name="lines.net.ua" src="http://lines.net.ua/pages/calendar.php?bg=53.gif<ype=0&mcolor=3&fcolor=2" height=160 width=160 scrolling=no frameborder=0></iframe>

<iframe name="lines.net.ua" src="http://lines.net.ua/pages/calendar.php?bg=45.gif<ype=&mcolor=14&fcolor=2" height=160 width=160 scrolling=no frameborder=0></iframe>

<iframe name="lines.net.ua" src="http://lines.net.ua/pages/calendar.php?bg=30.gif<ype=0&mcolor=5&fcolor=2" height=160 width=160 scrolling=no frameborder=0></iframe>

<iframe name="lines.net.ua" src="http://lines.net.ua/pages/calendar.php?bg=20.gif<ype=1&mcolor=5&fcolor=2" height=160 width=160 scrolling=no frameborder=0></iframe>

<iframe name="lines.net.ua" src="http://lines.net.ua/pages/calendar.php?bg=9.gif<ype=&mcolor=5&fcolor=4" height=160 width=160 scrolling=no frameborder=0></iframe>

<iframe name="lines.net.ua" src="http://lines.net.ua/pages/calendar.php?bg=8.gif<ype=1&mcolor=14&fcolor=3" height=160 width=160 scrolling=no frameborder=0></iframe>
Надуюсь вы найдете подходящий вашему блогу календарь.
Комментарии
Отправить комментарий