В этой статье хочу продолжить рассказывать как придать нашему блогу профессиональный и одновременно уникальный вид. Я уже рассказывал как создать favicon, изменить цвет шапки вручную и прочее. Теперь хотел бы рассказать о том как сделать самому красивую шапку с названием используя картинки которые имеются у вас на жестком диске и не только.
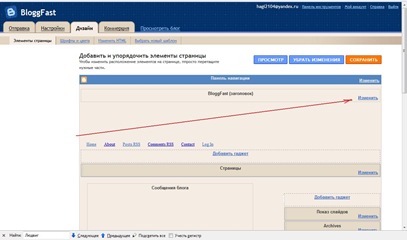
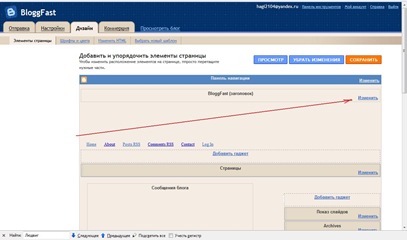
Для начала хотел бы рассказать о том, что все из вас наверно знают, а именно о том как вставлять в шапке шаблона картинку вместо текста. Для этого заходим в Дизайн/Элементы страницы и напротив заголовка нажимаем изменить.

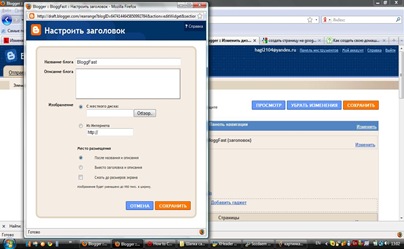
И попадаем в следующее меню:

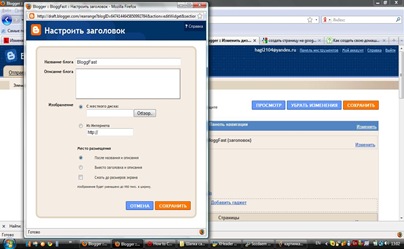
В этом окне вы можете выбрать картинку с жесткого диска и загрузить ее выбрав параметр сжать до размеров экрана. Однако ширина картинки останется неизменной , да и не все картинки подойдут по длине и ширине,Ю ведь в каждом шаблоне свои размеры шапки.
Для того чтобы узнать размеры шапки вашего шаблона, необходимо зайти в Изменить HTML и найти следующий скрипт:
#header-wrapper {
height:138px;
margin:0 auto;
width:950px;
background:#FF0000;
}
Где красные строчки указывают высоту и длину шапки вашего блога соответственно. Эти параметры желательно запомнить или записать далее они нам пригодятся.
Владея выше перечисленными сведениями можно перейти непосредственно к созданию шапки вашего блога. Для этого я предлагаю использовать бесплатный сервис Xheader, который можно скачать здесь.
В архиве находятся два файла первый Xheader setup – установочный файл программы, второй Xheader Bonus – бонусная часть с 500 бесплатных шапок для блоггер.
Итак скачав и установив эту программу мы можем перейти к созданию шапки блога. Запустив программу вы увидите следующее:

В левом верхнем углу нажмите кнопку NEW для создания уникальной шапки вашего блога. Перед вами откроется окно в котором можно выбрать следующие варианты:
1. Load from Template library – что можно использовать если вы установили бонусные 500 вариантов шапок для блоггер, Советую установить так как там есть более 10 тематик, музыка, бизнес, и тд.. с очень впечатляющими вариациями.
2.Create a blank header – создать чистую шапку.
3. Load XHF – загрузить ранее сохраненные вами недоработанные файлы.
4. Load image from hard disk – возможно наиболее важное так как каждому из нас хочется использовать свои картинки и фотографии в оформлении блога.
Хочу заметить, что работа во всех 4 вариантах примерно одинакова, а я рассмотрю наиболее для нас важный 4ый.
Итак выбираем 4 вариант - загрузку с жесткого диска:

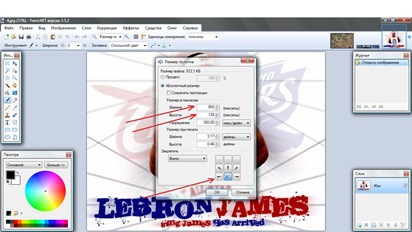
Как мы видим я выбрал картинку которая мне понравилась. Изначально она практически подходила по размерам к шапке моего блога, однако как я выяснил раньше ширина моей картинки 950 mpx, а ширина картинки которую я загрузил 900 mpx, для того чтобы изменить длину мы заходим в верхнем меню в Options/ Resize header, и открывается следующее меню:

Здесь мы и вводим необходимую высоты и длину шапки блога, нажимаем ок, после чего все автоматически подгоняется.
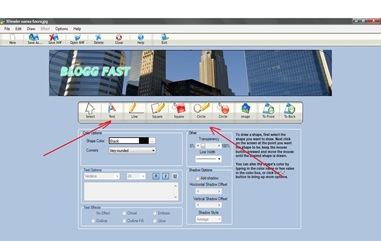
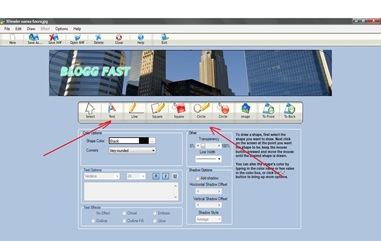
Далее выбрав любую из функций в панели инструментов(написать текст, сделать рамку…) вы должны выделить область где хотите внести изменения, а затем начать их делать в панели ниже, вот так:

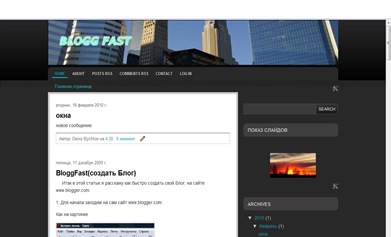
После создания сохраняем шапку блога на жестком диске и загружаем в блоггер как я рассказывал в самом начале. Стоит заметить, что я выбрал параметр отображать картинку вместо названия блога, так что я написал название блога вручную на картинке, и вот что получилось:

Вот так красиво получилось.
Хочу напомнить, что многие смогут найти хорошие шапки в 500 бесплатных вариантах, где они практически готовы к использованию. Немаловажным моментом будет для тех кто хочет использовать свои фотографии будет, то что все фотографии как правило квадратные, а не прямо угольные. Для этого хочу посоветовать еще один сервис Paint.net, скачать его можно здесь,
Сразу же хочу вкратце рассказать как работать с ним:
После установки, открываем необходимую вам картинку, в файл/открыть вот так:

Зная, что все шапки блогов будут как правило вытянутые необходимо искать такие фото в которых после обрезания останется доступный, видимый материал, в моем случае это низ картинки, где идет надпись.
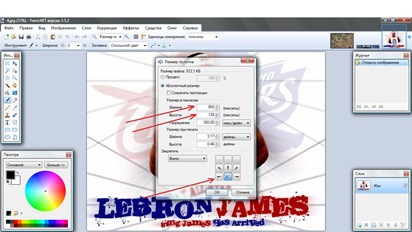
Во вкладке Изображение/Размер полотна мы можем обрезать необходимый нам участок, вот так:

Здесь мы выбираем необходимую нам длину и высоту шапки, а так же отмечаем какой край оставляем нетронутым, – в моем случае это нижний край так как именно там идет надпись. И вот вам еще одна готовая шапка для блога с названием:
В следующих статьях расскажу как делать тоже самое с нижней частью вашего блога. Если что-то не понятно, то пишите в комментариях.
Для начала хотел бы рассказать о том, что все из вас наверно знают, а именно о том как вставлять в шапке шаблона картинку вместо текста. Для этого заходим в Дизайн/Элементы страницы и напротив заголовка нажимаем изменить.

И попадаем в следующее меню:

В этом окне вы можете выбрать картинку с жесткого диска и загрузить ее выбрав параметр сжать до размеров экрана. Однако ширина картинки останется неизменной , да и не все картинки подойдут по длине и ширине,Ю ведь в каждом шаблоне свои размеры шапки.
Для того чтобы узнать размеры шапки вашего шаблона, необходимо зайти в Изменить HTML и найти следующий скрипт:
#header-wrapper {
height:138px;
margin:0 auto;
width:950px;
background:#FF0000;
}
Где красные строчки указывают высоту и длину шапки вашего блога соответственно. Эти параметры желательно запомнить или записать далее они нам пригодятся.
Владея выше перечисленными сведениями можно перейти непосредственно к созданию шапки вашего блога. Для этого я предлагаю использовать бесплатный сервис Xheader, который можно скачать здесь.
В архиве находятся два файла первый Xheader setup – установочный файл программы, второй Xheader Bonus – бонусная часть с 500 бесплатных шапок для блоггер.
Итак скачав и установив эту программу мы можем перейти к созданию шапки блога. Запустив программу вы увидите следующее:

В левом верхнем углу нажмите кнопку NEW для создания уникальной шапки вашего блога. Перед вами откроется окно в котором можно выбрать следующие варианты:
1. Load from Template library – что можно использовать если вы установили бонусные 500 вариантов шапок для блоггер, Советую установить так как там есть более 10 тематик, музыка, бизнес, и тд.. с очень впечатляющими вариациями.
2.Create a blank header – создать чистую шапку.
3. Load XHF – загрузить ранее сохраненные вами недоработанные файлы.
4. Load image from hard disk – возможно наиболее важное так как каждому из нас хочется использовать свои картинки и фотографии в оформлении блога.
Хочу заметить, что работа во всех 4 вариантах примерно одинакова, а я рассмотрю наиболее для нас важный 4ый.
Итак выбираем 4 вариант - загрузку с жесткого диска:

Как мы видим я выбрал картинку которая мне понравилась. Изначально она практически подходила по размерам к шапке моего блога, однако как я выяснил раньше ширина моей картинки 950 mpx, а ширина картинки которую я загрузил 900 mpx, для того чтобы изменить длину мы заходим в верхнем меню в Options/ Resize header, и открывается следующее меню:

Здесь мы и вводим необходимую высоты и длину шапки блога, нажимаем ок, после чего все автоматически подгоняется.
Далее выбрав любую из функций в панели инструментов(написать текст, сделать рамку…) вы должны выделить область где хотите внести изменения, а затем начать их делать в панели ниже, вот так:

После создания сохраняем шапку блога на жестком диске и загружаем в блоггер как я рассказывал в самом начале. Стоит заметить, что я выбрал параметр отображать картинку вместо названия блога, так что я написал название блога вручную на картинке, и вот что получилось:

Вот так красиво получилось.
Хочу напомнить, что многие смогут найти хорошие шапки в 500 бесплатных вариантах, где они практически готовы к использованию. Немаловажным моментом будет для тех кто хочет использовать свои фотографии будет, то что все фотографии как правило квадратные, а не прямо угольные. Для этого хочу посоветовать еще один сервис Paint.net, скачать его можно здесь,
Сразу же хочу вкратце рассказать как работать с ним:
После установки, открываем необходимую вам картинку, в файл/открыть вот так:

Зная, что все шапки блогов будут как правило вытянутые необходимо искать такие фото в которых после обрезания останется доступный, видимый материал, в моем случае это низ картинки, где идет надпись.
Во вкладке Изображение/Размер полотна мы можем обрезать необходимый нам участок, вот так:

Здесь мы выбираем необходимую нам длину и высоту шапки, а так же отмечаем какой край оставляем нетронутым, – в моем случае это нижний край так как именно там идет надпись. И вот вам еще одна готовая шапка для блога с названием:

В следующих статьях расскажу как делать тоже самое с нижней частью вашего блога. Если что-то не понятно, то пишите в комментариях.
Спасибо. Очень полезный пост.
ОтветитьУдалитьXheader установил.
Сложность в другом.
В шаблоне Стандартный (Легкость)
в код HTML #header-wrapper не найден.
Подскажите как решить проблему ?
Ищите по тэгу wrap или header...
ОтветитьУдалитьwrap только в одном месте ... но не похож на тот код, что описан.
ОтветитьУдалитьможет у меня особый шаблон ? Называется "Легкость"
Не присутствует такого
вот у Вас поле где начинается редактирование шапки
ОтветитьУдалить/* Header
ищите данный тэг
/* Header
ОтветитьУдалить----------------------------------------------- */
.header-inner {
padding: 27px 0 3px;
}
.header-inner .section {
margin: 0 35px;
}
.Header h1 {
font: $(header.font);
color: $(header.text.color);
}
.Header h1 a {
color: $(header.text.color);
}
.Header .description {
font-size: 115%;
color: $(description.text.color);
}
.header-inner .Header .titlewrapper,
.header-inner .Header .descriptionwrapper {
padding-left: 0;
padding-right: 0;
margin-bottom: 0;
}
Вот, весь код который связан с тегом /* Header
ну да! Вы можете вставить картинку вместо заголовка в настройках блога!
ОтветитьУдалитьвставить могу
ОтветитьУдалитьтолько не понятно какой размер
У Вас не работает ссылка на скачивание Xheader
ОтветитьУдалитьвылетел хостинг по видимому, попробуйте в интернете скачать.
ОтветитьУдалитьWhat are the best casinos to play in 2021?
ОтветитьУдалитьWhich casinos offer slots? — Casino Sites. Best casino sites are 1xbet korean those worrione that allow players to 사설 토토 사이트 try a game from anywhere. casinosites.one The most common online slots https://sol.edu.kg/