Много статей было написано по улучшению и приданию вашему блогу уникального дизайна, среди них и как сменить favicon, как убрать панель navbar, и целый цикл статей по работе с красивыми шаблонами для блоггер. Сегодня я хочу дать возможность еще большей свободы действий, теперь вы сможете делать изменения абсолютно по своему вкусу. Для начала хочу рассказать как изменить цвет шапки шаблона для блоггер на желаемый, в дальнейшем вы сможете менять цвета всех полей которые захотите, но об этом позже, сейчас о том, что посетитель вашего блога видят первым.
Существует два варианта изменения цвета шапки блога:
1. Вариант более простой. Мы заходим в настройки нашего шаблона, а именно в Дизайн/Шрифты и цвета и видим:
Это стандартная настройка цветов шаблона , которая вроде бы иногда работает, но на уникальных шаблона зачастую изменения не вступают в силу, как и на моем тестовом блоге. Однако считаю, что все таки есть необходимость рассказать немного о стандартных настройках. В левой колонке вы выбираете элемент цвет которого хотите изменить, правее видите цветовую гамму из которой можно выбрать желаемый цвет, еще правее есть окошко под названием “Изменить шестнадцатеричный код цвета” , в него вы можете вставить HTML код желаемого оттенка цвета, если такового нет среди предлагаемых. Чтобы выбрать цвет вручную, можете скачать очень удобную программу , которая будет выдавать вам цвет любого элемента на рабочем столе, либо на сайте на котором вы находитесь. Например:

Вы можете видеть, что мой курсор наведен на мяч баскетболиста на рабочем столе, а маленьком окошке, которое обозначено стрелкой, отображается код цвета мяча, таким образом вы можете заполучить любой цвет который где-либо увидели, и вставить в свой блог. Скачать программу можно здесь. Если у вас работают стандартные настройки цветов блога, считайте, что вам повезло, если же нет переходим ко второму варианту.
2. Заходим в Изменить HTML , ставим галочку Расширить шаблоны виджета и при помощи поиска(CTRL+F) находим следующую строчку:
#header-wrapper {
(Следует заметить, что в некоторых шаблонах эта строчка может быть такой: #header-wrap , либо такой: #header , либо: #head)
В целом этот скрипт выглядит примерно так:
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
В этом скрипте для изменения цвета шапки необходимо добавить строчку с кодом цвета. Например я выбрал в колесе цветов красный, это : #FF0000 . Для того, что бы изменить цвет шапки необходимо добавить вот такую строчку:
background:#FF0000;
Перед последней фигурной скобкой, выглядеть это будет так:
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
background:#FF0000;
}
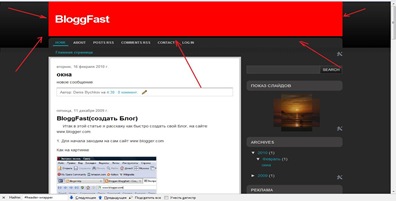
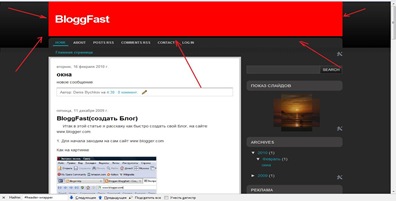
И вот вы можете видеть результат:

Ну вот вроде бы и все. Импровизируйте. В следующей статье расскажу как Добавить красивую картинку в шапку блога даже если она не подходит по параметрам…
Существует два варианта изменения цвета шапки блога:
1. Вариант более простой. Мы заходим в настройки нашего шаблона, а именно в Дизайн/Шрифты и цвета и видим:

Это стандартная настройка цветов шаблона , которая вроде бы иногда работает, но на уникальных шаблона зачастую изменения не вступают в силу, как и на моем тестовом блоге. Однако считаю, что все таки есть необходимость рассказать немного о стандартных настройках. В левой колонке вы выбираете элемент цвет которого хотите изменить, правее видите цветовую гамму из которой можно выбрать желаемый цвет, еще правее есть окошко под названием “Изменить шестнадцатеричный код цвета” , в него вы можете вставить HTML код желаемого оттенка цвета, если такового нет среди предлагаемых. Чтобы выбрать цвет вручную, можете скачать очень удобную программу , которая будет выдавать вам цвет любого элемента на рабочем столе, либо на сайте на котором вы находитесь. Например:

Вы можете видеть, что мой курсор наведен на мяч баскетболиста на рабочем столе, а маленьком окошке, которое обозначено стрелкой, отображается код цвета мяча, таким образом вы можете заполучить любой цвет который где-либо увидели, и вставить в свой блог. Скачать программу можно здесь. Если у вас работают стандартные настройки цветов блога, считайте, что вам повезло, если же нет переходим ко второму варианту.
2. Заходим в Изменить HTML , ставим галочку Расширить шаблоны виджета и при помощи поиска(CTRL+F) находим следующую строчку:
#header-wrapper {
(Следует заметить, что в некоторых шаблонах эта строчка может быть такой: #header-wrap , либо такой: #header , либо: #head)
В целом этот скрипт выглядит примерно так:
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
В этом скрипте для изменения цвета шапки необходимо добавить строчку с кодом цвета. Например я выбрал в колесе цветов красный, это : #FF0000 . Для того, что бы изменить цвет шапки необходимо добавить вот такую строчку:
background:#FF0000;
Перед последней фигурной скобкой, выглядеть это будет так:
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
background:#FF0000;
}
И вот вы можете видеть результат:

Ну вот вроде бы и все. Импровизируйте. В следующей статье расскажу как Добавить красивую картинку в шапку блога даже если она не подходит по параметрам…
А программка не скачивается :(
ОтветитьУдалитьхостинг уже выбило! поробуйте по названию в интернете найти!
ОтветитьУдалить