 Недавно заметил очень красивый и полезный гаджет для блоггер“последние статьи блога” со скриншотом. Его полезность заключается в том, что располагая его в сайдбаре вы можете регулировать количество отображаемых статей, количество строчек в коротком описании, а так же работает гаджет читать далее,если такой у вас установлен. Так как этот гаджет был добавлен в гаджеты от блоггер, то работает он без перебоев.
Недавно заметил очень красивый и полезный гаджет для блоггер“последние статьи блога” со скриншотом. Его полезность заключается в том, что располагая его в сайдбаре вы можете регулировать количество отображаемых статей, количество строчек в коротком описании, а так же работает гаджет читать далее,если такой у вас установлен. Так как этот гаджет был добавлен в гаджеты от блоггер, то работает он без перебоев. Итак чтобы заполучить себе список последних статей блога, необходимо зайти в настройки/Элементы страницы в правой панели нажать в понравившемся вам полеДобавить гаджет.
Затем выбираем вкладку Дополнительные гаджеты

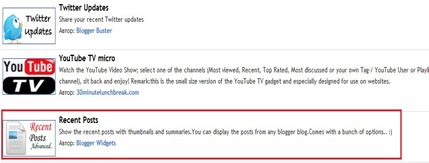
в окне поиска пишем слово “recent” нажимаем искать и в предложенном списке находим гаджет “Recent posts advanced”

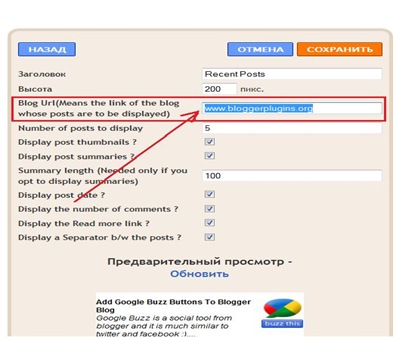
Нажимаем добавить гаджет, затем в окне настроек делаем все необходимые настройки, и главное не забудьте вставить адрес своего блога в строке Blog Url так как гаджет будет тянуть не ваши статьи.

После чего нажимаем сохранить, и аккуратный список последних статей появится в вашем сайдбаре.
Комментарии
Отправить комментарий