 Немного о SEO. Я уже рассказывал как можно увеличить посещаемость блога, трафик и просмотры. Здесь расскажу как оптимизировать блог под поисковики. Вы наверно видели, что Google при стандартных настройках блоггера выдает название блога перед названием статьи, и вроде бы
Немного о SEO. Я уже рассказывал как можно увеличить посещаемость блога, трафик и просмотры. Здесь расскажу как оптимизировать блог под поисковики. Вы наверно видели, что Google при стандартных настройках блоггера выдает название блога перед названием статьи, и вроде бы  ничего страшного, но когда речь заходит о SEO оптимизации это недопустимо.
ничего страшного, но когда речь заходит о SEO оптимизации это недопустимо.Итак, как сделать чтобы название статьи стояло перед названием блога в поисковой выдаче Google.
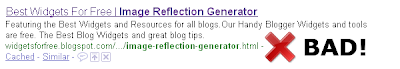
На картинке видно - в варианте BAD название блога стоит на первом месте, а часть выделенная жирным (название статьи) на втором. Так быть не должно - это плохо повлияет на позицию вашего блога в рейтинге выдачи, т.к. Google покажет посетителю на его запрос во-первых статьи у которых в предложении вначале стоят ключевые слова, а потом все остальное. Впереди должно стоять название статьи, а название блога в конце.
Как вывести в поисковике искомую комбинацию слов перед названием блога:
1. Зайдите в Настройки/Дизайн/Изменить HTML
2. Найдите этот тэг: <title><data:blog.pageTitle/></title>
(поиск по скрипту вашего блога можно вызвать с помощью комбинации Ctrl+f)
3. Замените эту строчку следующим скриптом
<b:if cond='data:blog.pageType == "index"'> <title><data:blog.title/></title> <b:else/> <title><data:blog.pageName/> | <data:blog.title/></title> </b:if>
4. Сохраните ваш шаблон и вы сразу же уведите изменения в заглавной строке вашего браузера. Вверху вместо названия блога , будет название статьи,а за ним название блога вот так:

Для того чтобы заметить изменения в результатах поиска Google вам придется подождать несколько дней, пока поисковики реиндексируют ваши статьи. Конечно содержание ваших статей этот скрипт лучше не сделает, но точно гарантирую вам, что ваши статьи оптимизируются под поисковики,такие как Yandex, Google, Mail, а так же увеличится посещаемость блога.
Спасибо! Действительно работает!
ОтветитьУдалитьКстати, нет ли способа вводить в Blogger разные для каждой страницы метатеги description и keywords. Я так и не нашёл такой фишки. В Joomla к примеру они очень хорошо влияют на выдачу в поиске.
Мета тэги в блоггер идут только для главной страницы в этом то и минус блоггера. Но есть конечно варианты как это сделать, постараюсь расписать в ближайшее время!
ОтветитьУдалитьоч крутой у вас блог!! куча полезного!
ОтветитьУдалитьСпасибо большое, давно искал решение этой проблемы. Удачи вам! :)
ОтветитьУдалитьСупер бложек, в закладки !
ОтветитьУдалитьЗдравствуйте! Я читатель Вашего блога и у меня есть вопрос. ГУГЛ выдает ошибки, но в интернете я не нашла для своего шаблона (
ОтветитьУдалить) решение. Возможно, Вы сможете помочь.
Ошибка. Missing required field "updated"
Ошибка. Page contains property "image_url" which is not part of the schema.
Ошибка. Page contains property "blogid" which is not part of the schema.
Ошибка. Page contains property "postid" which is not part of the schema.