По просьбе одного из наших читателей решил написать конкретный инструктаж по работе с телом шаблона. Во первых сразу хочу сказать, что ничего сложного в этом нет, и для успешного блоговодства вам просто необходимо этому научиться, однако это не значит что вам придется выучить HTML, нет, просто научиться искать в теле шаблона необходимые строки и заменять их, либо что то подобное.
Итак, как мы попадаем в тело нашего шаблона:
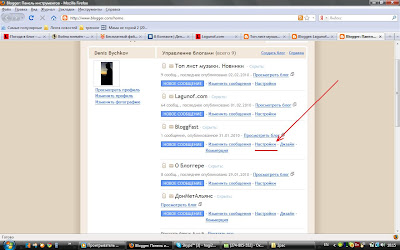
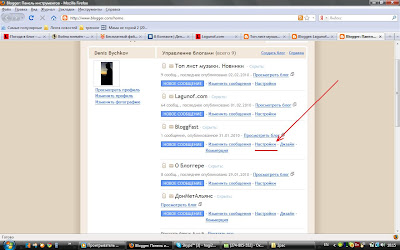
1. Входим на блоггер, и нажимаем в нужном нам блогеHастройки(Если у вас не стандартный шаблон, то скорее всего панели navbar у вас не будет так, что в настройки вы пока что сможете зайти только отсюда), - вот так:

2. Зайдя в Настройки выбираем вкладку дизайн, а в ней Изменить HTML, вот так:

Вы наверняка были в этом разделе настроек, так как здесь же меняют шаблоны. Галочку расширить шаблоны виджета не всегда необходимо ставить, только по требованию особых настроек.
Теперь по конкретному вопросу читателя "Восстановление элементов Navbar":
Все что вам необходимо сделать, это найти необходимую строчку в теле шаблона и вставить перед ней скрипт. А именно найти:
<b:section class='sidebar' id='sidebar'
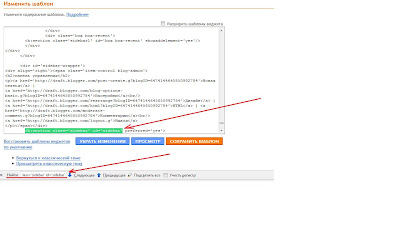
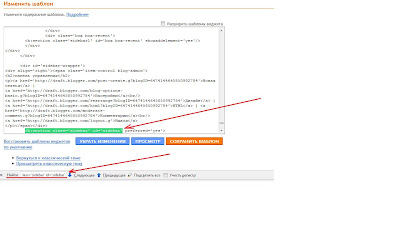
Как это сделать. Ставите курсор на поле с кодом шаблона, и нажимаете комбинацию Ctrl+f, если это Mozilla, то окно поиска появится внизу, если это Opera , то откроется отдельное окошко поиска, и в том и в том случае копируем и вставляем в окно поиска необходимую строчку, после чего вам выделит искомую строчку каким либо цветом. Вот так:

Перед этой строчкой необходимо вставить, следующий код:
<div align='right'><span class='item-control blog-admin'> <h2>панель управления</h2> <p><a href='http://draft.blogger.com/post-create.g?blogID=XXXXXXXXXXXXXXXXXX'>Новая статья</a> | <a href='http://draft.blogger.com/blog-options-basic.g?blogID=XXXXXXXXXXXXXXXXXXX'>Настройки</a><br/> <a href='http://draft.blogger.com/rearrange?blogID=XXXXXXXXXXXXXXXXXXX'>Дизайн</a> | <a href='http://draft.blogger.com/html?blogID=XXXXXXXXXXXXXXXXXXXX'>HTML</a> | <a href='http://draft.blogger.com/moderate-comment.g?blogID=XXXXXXXXXXXXXXXXXXX'>Комментарии</a><br/> <a href='http://draft.blogger.com/logout.g'>Выход</a> </p></span></div>
Вставив этот скрипт сразу перед строчкой которую мы нашли , вам необходимо заменить все строчи ХХХХХХХХХХХХХХХХХ (их 5), на свой BlogId.
BlogID - номер вашего блога вы можете увидеть когда зайдете в написание статьи в вашем блоге, он будет находиться в адресной строке, а именно в ее конце после равно, скопируйте его, и вставьте вместо каждой строчки ХХХХХХХХХХХХХХХ. На картинке все показано:

Подчеркнутые цифры вставляем вместо ХХХХХХХХХХХХ и нажимаем сохранить, и все элементы управления Navbar появятся в таком виде:

Вот и все. Надеюсь теперь вы разберетесь, однако если, что всегда готов ответить на вопросы в ICQ: 274805552
Итак, как мы попадаем в тело нашего шаблона:
1. Входим на блоггер, и нажимаем в нужном нам блогеHастройки(Если у вас не стандартный шаблон, то скорее всего панели navbar у вас не будет так, что в настройки вы пока что сможете зайти только отсюда), - вот так:

2. Зайдя в Настройки выбираем вкладку дизайн, а в ней Изменить HTML, вот так:

Вы наверняка были в этом разделе настроек, так как здесь же меняют шаблоны. Галочку расширить шаблоны виджета не всегда необходимо ставить, только по требованию особых настроек.
Теперь по конкретному вопросу читателя "Восстановление элементов Navbar":
Все что вам необходимо сделать, это найти необходимую строчку в теле шаблона и вставить перед ней скрипт. А именно найти:
<b:section class='sidebar' id='sidebar'
Как это сделать. Ставите курсор на поле с кодом шаблона, и нажимаете комбинацию Ctrl+f, если это Mozilla, то окно поиска появится внизу, если это Opera , то откроется отдельное окошко поиска, и в том и в том случае копируем и вставляем в окно поиска необходимую строчку, после чего вам выделит искомую строчку каким либо цветом. Вот так:

Перед этой строчкой необходимо вставить, следующий код:
<div align='right'><span class='item-control blog-admin'> <h2>панель управления</h2> <p><a href='http://draft.blogger.com/post-create.g?blogID=XXXXXXXXXXXXXXXXXX'>Новая статья</a> | <a href='http://draft.blogger.com/blog-options-basic.g?blogID=XXXXXXXXXXXXXXXXXXX'>Настройки</a><br/> <a href='http://draft.blogger.com/rearrange?blogID=XXXXXXXXXXXXXXXXXXX'>Дизайн</a> | <a href='http://draft.blogger.com/html?blogID=XXXXXXXXXXXXXXXXXXXX'>HTML</a> | <a href='http://draft.blogger.com/moderate-comment.g?blogID=XXXXXXXXXXXXXXXXXXX'>Комментарии</a><br/> <a href='http://draft.blogger.com/logout.g'>Выход</a> </p></span></div>
Вставив этот скрипт сразу перед строчкой которую мы нашли , вам необходимо заменить все строчи ХХХХХХХХХХХХХХХХХ (их 5), на свой BlogId.
BlogID - номер вашего блога вы можете увидеть когда зайдете в написание статьи в вашем блоге, он будет находиться в адресной строке, а именно в ее конце после равно, скопируйте его, и вставьте вместо каждой строчки ХХХХХХХХХХХХХХХ. На картинке все показано:

Подчеркнутые цифры вставляем вместо ХХХХХХХХХХХХ и нажимаем сохранить, и все элементы управления Navbar появятся в таком виде:

Вот и все. Надеюсь теперь вы разберетесь, однако если, что всегда готов ответить на вопросы в ICQ: 274805552
Комментарии
Отправить комментарий