
В прошлой статьея рассказал как создать свой блог на Blogger. Уверен каждый из вас не нашел в этом ничего сложного.
После того, как мы имеем собственный блог нужно решить то как он будет выглядеть. Начнем по порядку - панель navbar - расположена вверху экрана. Панель удобна хотя бы тем, что через нее можно зайти в настройки блога напрямую. Если вам не нравиться её цветовая гамма - её можно изменить - для этого нужно зайти в "Настройки" ;"Элементы страницы" ; "Изменить".

Затем выбираем понравившийся вариант и кликаем сохранить.

Также через панель можно зайти в гости к соседу. Нажмите на ссылку"Следующий блог" и вы в гостях у другого блогера. Можно написать в комментариях "Привет сосед!". Раньше моим соседом был араб и я частенько пытался понять о чем он пишет на незнакомом мне языке. Позже Blogger поменял условия соседства и теперь вашим соседом будет не совершенно случайный блог с просторов международного интернета - а человек, который ближе вам географически и который интересуется тем же что и вы. Так что в поле интересы и адрес - пишите свои настоящие данные, если не хотите иметь соседом скажем кореянку. Не всякому дизайну блога подходит панель управления. На этом блоге вы можете видеть что панели нет, потому что я установил другой дизайн, которому панель только мешает. Некоторые оставляют панель ссылаясь на то, что на ней есть полезная ссылка "Открыть доступ".

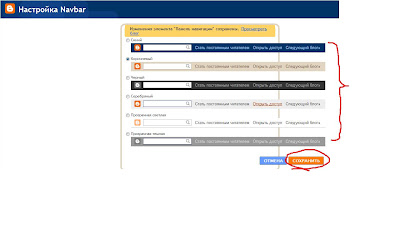
Вот что мы увидим, если нажмем ссылку "Открыть доступ":

Выбрав любую из позиций вы можете открыть доступ пользователям перечисленных программ. Так же немаловажной кнопкой является ссылка "Настройки", наверняка все знают что с помощью нее мы попадаем во все настройки нашего блога. Ну и последняя важная ссылка "Стать постоянным читатетлем", позволит вашим посетителям отметится что они являются поклонником вашего блога, выглядит это так:

В этом окне мы видим две позиции, "использовать общедоступное имя" (если ваш читатель выберет такой вариант,то все его данные и фото будут видны в вашем блоге) и "Стать анонимным постоянным читателем" (при таком варианте вы просто будете знать, что у вас есть читатель, но личных его данных не увидите). После того как вы нажмете стать постоянным читателем - вы можете увидеть справа внизу ссылку предлагающую читать блог в Google Reader, что очень удобно. Но вернемся к нашей панели navbar.
Я предпочёл убирать эту панель т.к. она мешала дизайну блога и на мой взгляд панель навигации это то, что делает все блоги похожими друг на друга. Так вот как вы могли уже догадаться, ее можно с легкостью убрать. Для этого заходим в "Настройки", во вкладку "Изменить HTML"

далее необходимо добавить текст в окне ниже такого содержания:
#navbar-iframe {
height: 0px;
visibility: hidden;
display: none;
}
перед тегом:
]]›‹ /b:skin›
как на картинке:

После чего панель управления исчезнет с вашей страницы.
Итак с однотипной панелью разобрались, в следующей статье я расскажу как сменить шаблон блога.
Комментарии
Отправить комментарий