Отличная новость для тех кто пользуется “Дизайнером шаблонов”, теперь вы можете в любом из предлагаемых схем шаблонов вставить в виде фона любую свою картинку, либо фотографию, благодаря новой разработке от блоггер. Делается это как всегда очень просто, впрочем как всегда.
Итак, если Вы используете в качестве шаблона шаблон предлагаемый дизайнером шаблонов от блоггер, то для того, чтобы вставить в виде фона свое изображение необходимо:

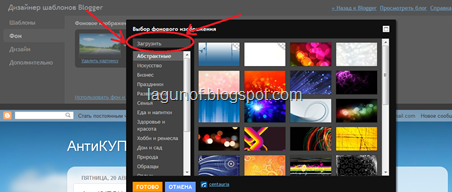
2. После выбора вида шаблона, во вкладке Фон необходимо нажать на маленькую стрелочку и выбрать раздел загрузить(как на картинке)

3. Когда загрузите картинку в параметрах “Выравнивание” выбираете фрагмент картинки который должен быть по середине блога, элемент“Разделить на мозаику” будет полезен если ваша картинка не закрывает полностью фон, параметр “прокручивать со страницей”меняет либо ваша картинка статична, либо она крутиться вместе с блогом.
4.После загрузки у Вас появится личный фон в блогеПРИМЕЧАНИЯ:
1. Размер картинки желательно должен быть: 1800 пикселей шириной и 1600 пикселей высотой;
2.Размер файла должен быть приблизительно 200 kb для нормальной загрузки блога.
3.Принимаемые форматы: JPEG, GIF, PNG.
Комментарии
Отправить комментарий