Каждый из тех кто ведет блог, знает что обратная связь является необходимым элементом удачного понимания читателей. гаджет последние комментарии призван облегчить эту задачу владельцу сайта, а тем более блога. Гаджет можно добавить в любое место блога, так чтобы вы сразу же видели где появились новые комментарии, а так же это будет привлекать других читателей оставлять свои комментарии, вступать в дискуссии с другими комментаторами. В статье “Модуль последние комментарии к статьям блога” я уже писал как вставить гаджет в свой блог. Сегодня я расскажу о втором способе, так как блоггер принял этот гаджет в официальный список, и теперь нет нужды пользоваться разными сервисами. Однако гаджет про который я писал в статье “Плагин топ комментаторов для блога” выводит на главную страницу наиболее часто комментирующих читателей, так что он все еще может быть вам полезен.
Установить гаджет “Последние комментарии довольно-таки просто:
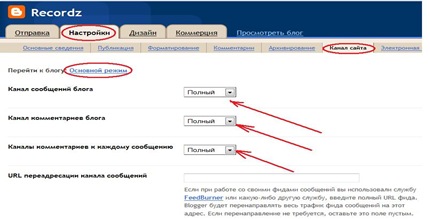
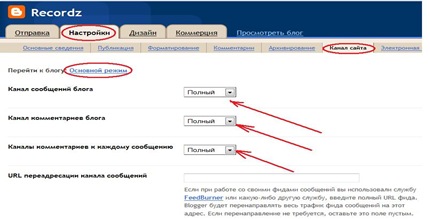
1.Для начала необходимо проверить настройки нашего блога. Для этого заходим в Настройки/Канал сайта и нажимаем Дополнительный режим , в трех первых полях необходимо выбрать Полный. Вот так:
 Проверив данные параметры можем приступать к следующей части.
Проверив данные параметры можем приступать к следующей части.
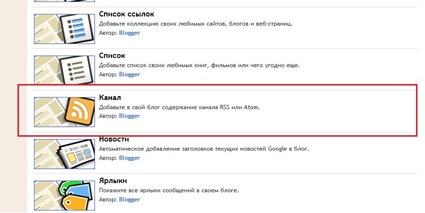
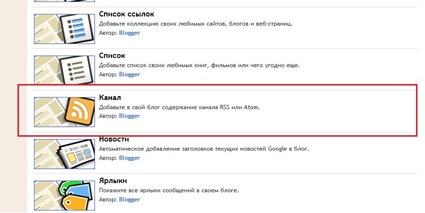
2. Заходим в Дизайн/Элементы страницы и в желаемом месте нажимаем добавить гаджет. В гаджетах выбираем гаджет Канал , вот так:

3. В настройках гаджета мы можем выбрать два канала Atom и RSS.
Для atom в поле необходимо вставить вот такую строчку:
http://lagunof.blogspot.com/feeds/comments/default
Для RSS вот такую:
http://lagunof.blogspot.com/feeds/comments/default?alt=rss
Вместо красного адреса необходимо вставить адрес вашего блога.

Сделав эту процедуру нажимаем Продолжить.
4. В следующем окне выбираем заголовок для нашего гаджета “последние комментарии” , количество отображаемых комментариев(стандартно 5), а так же другие параметры, такие как дата комментария.

Нажимаем сохранить и гаджет начнет работать. В следующих статьях расскажу еще один способ добавления данного гаджета.
Установить гаджет “Последние комментарии довольно-таки просто:
1.Для начала необходимо проверить настройки нашего блога. Для этого заходим в Настройки/Канал сайта и нажимаем Дополнительный режим , в трех первых полях необходимо выбрать Полный. Вот так:
 Проверив данные параметры можем приступать к следующей части.
Проверив данные параметры можем приступать к следующей части. 2. Заходим в Дизайн/Элементы страницы и в желаемом месте нажимаем добавить гаджет. В гаджетах выбираем гаджет Канал , вот так:

3. В настройках гаджета мы можем выбрать два канала Atom и RSS.
Для atom в поле необходимо вставить вот такую строчку:
http://lagunof.blogspot.com/feeds/comments/default
Для RSS вот такую:
http://lagunof.blogspot.com/feeds/comments/default?alt=rss
Вместо красного адреса необходимо вставить адрес вашего блога.

Сделав эту процедуру нажимаем Продолжить.
4. В следующем окне выбираем заголовок для нашего гаджета “последние комментарии” , количество отображаемых комментариев(стандартно 5), а так же другие параметры, такие как дата комментария.

Нажимаем сохранить и гаджет начнет работать. В следующих статьях расскажу еще один способ добавления данного гаджета.
Добрый день!
ОтветитьУдалитьПодскажите, пожалуйста, как на вашем блоге организован блок: новые статьи и комментарии вместе. Какой гаджет вы использовали?
Да, в Хроме этот гаджет разлетается, а в Лисичке все ОК. Проверьте.
Скрипт такой! странно раньше и в хроме нормально работал!
ОтветитьУдалитьА вы можете подсказать этот скрипт? Или где его можно найти?
ОтветитьУдалить