 Часто можно видеть вопросы, от пользователей блоггера: “Как мне изменить форму добавления комментариев?”. Некоторые хотят форму добавления проще, либо наоборот сложнее, с добавлением E-mail, сайта, и имени комментирующего. Сегодня мы научимся как изменить стандартную форму комментариев, на более продвинутую.
Часто можно видеть вопросы, от пользователей блоггера: “Как мне изменить форму добавления комментариев?”. Некоторые хотят форму добавления проще, либо наоборот сложнее, с добавлением E-mail, сайта, и имени комментирующего. Сегодня мы научимся как изменить стандартную форму комментариев, на более продвинутую. Итак как же изменить форму комментариев:
1. Заходим на сайт IntenseDebate.com и нажимаем Sign up(зарегистрироваться). Указываем необходимые данные, затем заходим на E-mail который вы указали, и проверяем письмо от IntenseDebate, в нем должна быть активирующая ссылка, переходим по ней , чтобы активировать наш аккаунт.
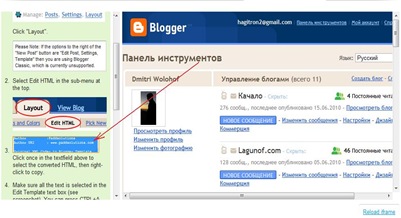
2.Заходим в настройки нашего блога, а именно в Изменить HTML и нажимаем сохранить шаблон, только не забудьте поставить галочку “расширить шаблон”, сохраняем его в удобном для вас месте.
3. Теперь возвращаемся на сайт IntenseDebate и нажимаем LOG IN, заходим в систему. В правом сайдбаре вы увидите надпись Manage blogs/sites, а под ней Install IntenseDebate, на нее вам и нужно кликнуть, далее вас перекинет на страницу где необходимо ввести адрес вашего блога, после того как введете нажимаете Next step.
4. Вы попадаете в следующее окно, где вам задается 2 вопроса:
-How would you like to install IntenseDebate?
отмечаем маркером “TEMPLATE”
-Which blog posts should have IntenseDebate comments enabled?
отмечаем “On all blog posts” , как на картинке:

Затем прокручиваем скролл вниз, до надписи “выбрать файл”, и выбираем файл с нашим шаблоном, который мы ранее сохранили и нажимаем “Upload”
5. Теперь в следующем окне вы получите модифицированный код вашего шаблона с новым окном комментариев. Скопируйте его:

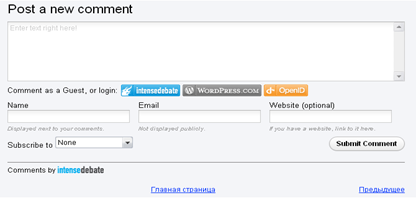
, затем опять зайдите в настройки вашего блога, Изменить HTML , выделите весь скрипт вашего шаблона и удалите его, вместо него вставьте скрипт модифицированный InteneseDebate. И вот у вас будет красивейшая форма комментариев.

Очень удобная форма добавления комментариев, а лавное информативная. Надеюсь многим она пригодится, особенно тем, у кого не работала стандартная форма комментариев. Так же не забывайте, что на сайте который предоставил данную услугу вы найдете кучу дополнительных сервисов, которые помогут сделать ваш блог лучше. В следующей статье попытаемся русифицировать данную форму. Ждем комментариев.
)
ОтветитьУдалить