Я уже писал о плагине топ комментаторов для блоггер в статье“Плагин топ комментаторов блога”, где расписывал преимущества этого гаджета, а также его непосредственную необходимость пользователям блога, ведь обратная связь и поощрение ваших читателей может их побудить к неоднократному возвращению. Толчком к написанию этой статьи стало так же то, что я обнаружил, что не во всех шаблонах работает этот гаджет.
В этой небольшой статье просто напишу об очередном сайте где можно установить себе этот гаджет, но в этот раз он проверен мной в различных шаблонах, так что должен у всех заработать, не зависимо от количества комментариев.
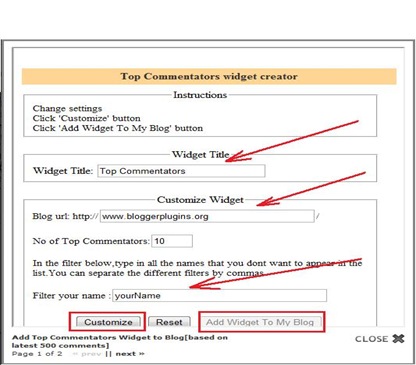
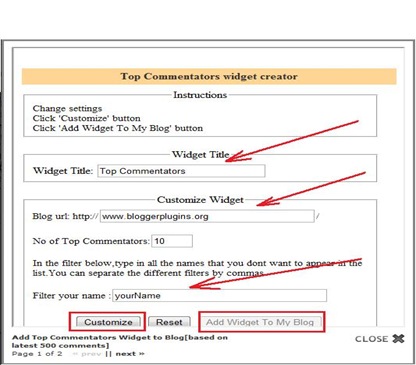
Итак если заинтересовались, то переходим на страницу с формой длязаполнения. На этой странице клацаем на картинку Add to blogger как на рисунке:

Затем открывается форма в которой необходимо в первом окне выбрать название для вашего гаджета, затем написать адрес вашего блога (yourblog.blogspot.com), либо домен если ваш блог прикручен к домену(www.domain.com), далее выбираете желаемое количество комментаторов которое должно отображаться, в последнем окне вводите свой ник, чтобы скрипт исключил вас от участия в топ комментаторов. Нажимаем “ Customize “ и затем “ Add widget to my blog “ далее все просто.

Надеюсь вам пригодится =).
В этой небольшой статье просто напишу об очередном сайте где можно установить себе этот гаджет, но в этот раз он проверен мной в различных шаблонах, так что должен у всех заработать, не зависимо от количества комментариев.
Итак если заинтересовались, то переходим на страницу с формой длязаполнения. На этой странице клацаем на картинку Add to blogger как на рисунке:

Затем открывается форма в которой необходимо в первом окне выбрать название для вашего гаджета, затем написать адрес вашего блога (yourblog.blogspot.com), либо домен если ваш блог прикручен к домену(www.domain.com), далее выбираете желаемое количество комментаторов которое должно отображаться, в последнем окне вводите свой ник, чтобы скрипт исключил вас от участия в топ комментаторов. Нажимаем “ Customize “ и затем “ Add widget to my blog “ далее все просто.

Надеюсь вам пригодится =).
Комментарии
Отправить комментарий