В этой статье хочу рассказать как можно отслеживать последние комментарии в вашем блоге. Если давно пользуетесь блоггером и у вас имеется достаточно большое количество статей, то естественно уследить за всеми трудно, а отвечать читателям необходимо, чтобы они к вам еще неоднократно вернулись. Установить виджет можно благодаря нашим зарубежным коллега которые и написали скрипт последние комментарии.
Хочу заметить, что потрудились они на славу, и вам не придется зализать в HTML шаблона и копаться среди тегов.
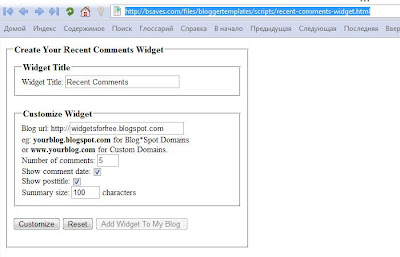
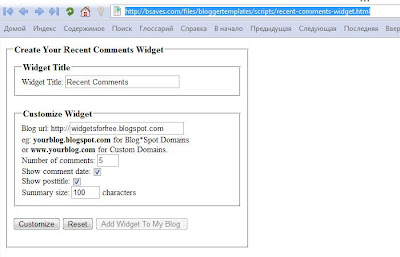
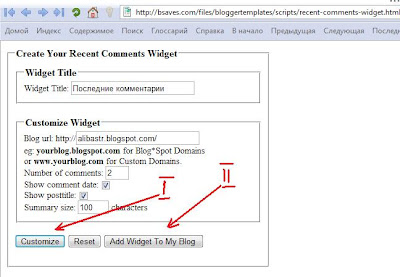
видим следующее

2. В первом окне Widget title пишем желаемое название для нашего модуля последние коментарии;
3. Ниже в строке Blog Url: http:// копируем и вставляем адрес главной страницы вашего блога.
4. В строке Number of comments: вводим цифрой сколько последних комментариев вы хотите чтобы отображалось;
5. Галочки напротив Show comment date: (показывать дату комментария) и Show posttitle (показывать заглавие прокомментированной статьи) ставим по желанию.
6. Summary size(суммарный размер-общее количество выводимых комментариев) можно оставить предлагаемым.
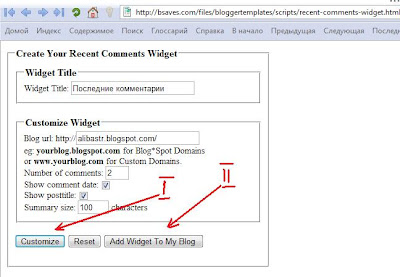
7. заполнив форму, нажимаем Customize, а затем Аdd Widget to my Blog.

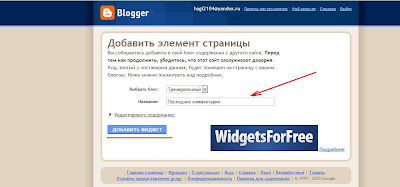
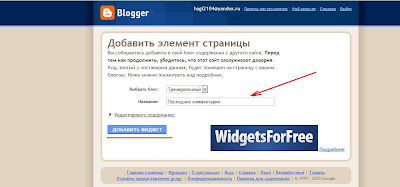
После чего появится следующее окно

Где вы должны удостоверится, что вы устанавливает скрипт в свой блог, и что название скрипта вас устраивает, и нажать Добавить виджет.
Поздравляю – у вас есть свой плагин последние комментарии!
PS – не забудьте удалить ссылку на сайт разработчиков внизу плагина если хотите чтобы ваш сайт имел больше веса в глазах поисковых роботов.
Напоминаю, что в прошлых постах мы говорили о том как зарегистрировать бесплатный домен и перенести на него блог и рассматривали лучшие шаблоны для блоггера.
Хочу заметить, что потрудились они на славу, и вам не придется зализать в HTML шаблона и копаться среди тегов.
Ставим скрипт последние комментарии:
1. Для начала переходим на страницу с формой для заполнения данных по нашему скрипту:http://bsaves.com/files/bloggertemplates/scripts/recent-comments-widget.htmlвидим следующее

2. В первом окне Widget title пишем желаемое название для нашего модуля последние коментарии;
3. Ниже в строке Blog Url: http:// копируем и вставляем адрес главной страницы вашего блога.
4. В строке Number of comments: вводим цифрой сколько последних комментариев вы хотите чтобы отображалось;
5. Галочки напротив Show comment date: (показывать дату комментария) и Show posttitle (показывать заглавие прокомментированной статьи) ставим по желанию.
6. Summary size(суммарный размер-общее количество выводимых комментариев) можно оставить предлагаемым.
7. заполнив форму, нажимаем Customize, а затем Аdd Widget to my Blog.

После чего появится следующее окно

Где вы должны удостоверится, что вы устанавливает скрипт в свой блог, и что название скрипта вас устраивает, и нажать Добавить виджет.
Поздравляю – у вас есть свой плагин последние комментарии!
PS – не забудьте удалить ссылку на сайт разработчиков внизу плагина если хотите чтобы ваш сайт имел больше веса в глазах поисковых роботов.
Напоминаю, что в прошлых постах мы говорили о том как зарегистрировать бесплатный домен и перенести на него блог и рассматривали лучшие шаблоны для блоггера.
Комментарии
Отправить комментарий