В одной из прошлых статей я описал как установить скрипт последние комментарии в статье "Модуль последние комментарии к статьям блога", теперь хочу рассказать о скрипте который сделает ваших посетителей заинтересованными в том, чтобы оставлять комментарии, а именно скрипт топ комментаторов, который позволит выводить наиболее активных посетителей вашего блога. Установить его будет так же просто, как и предыдущий, просто заполнив форму на сайте разработчиков.
Виджет умеет:
1.Видеть читателей оставивших наибольшее количество комментариев из 100 последних;
2. Видеть имена топ комментаторов, и ссылки на их сайты;
3. Удалить свое имя из списка комментаторов;
4. Выбрать количество топ комментаторов.
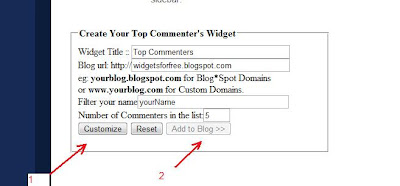
Для установки переходим по ссылке на сайт WidgetsForFree , где заполняем форму
Widget Title (название виджета)
Blog url: http://(адрус вашего блога - вводить адрес без http://)
Filter your name (здесь пишите свое имя чтобы скрипт не учитывал ваши комментарии)
Number of Commenters in the list (количество выводимых топ комментаторов)

Затем нажимаем customize , а потом Add to Blog далее схема та же, что и в статье "модуль последние комментарии к статьям блога". как видите ничего сложного благодаря тому, что скрипт автоматически ставится в ваш блог.
Посмотрите также плагин рейтинга статей.
Виджет умеет:
1.Видеть читателей оставивших наибольшее количество комментариев из 100 последних;
2. Видеть имена топ комментаторов, и ссылки на их сайты;
3. Удалить свое имя из списка комментаторов;
4. Выбрать количество топ комментаторов.
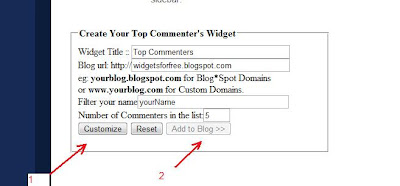
Для установки переходим по ссылке на сайт WidgetsForFree , где заполняем форму
Widget Title (название виджета)
Blog url: http://(адрус вашего блога - вводить адрес без http://)
Filter your name (здесь пишите свое имя чтобы скрипт не учитывал ваши комментарии)
Number of Commenters in the list (количество выводимых топ комментаторов)

Затем нажимаем customize , а потом Add to Blog далее схема та же, что и в статье "модуль последние комментарии к статьям блога". как видите ничего сложного благодаря тому, что скрипт автоматически ставится в ваш блог.
Посмотрите также плагин рейтинга статей.
Комментарии
Отправить комментарий